Det har vært mye oppmerksomhet rundt tjenestedesign de senere årene. Tjenestedesign er ofte etterspurt hos kundene, men ikke alle er enige om hva en tjenestedesigner skal levere og hva tjenestedesign brukes til. I denne artikkelen kan du lese om:
- Hva er tjenestedesign?
- Er tjenestedesign noe nytt eller er det gammelt i ny drakt?
- Hvem er tjenestedesignere, hva gjør de og hva er deres bakgrunn?
- Hvilke kvaliteter må man ha for å være en tjenestedesigner?
- Hvordan fungerer tjenestedesign i praksis?
Jeg lufter problematikken med tjenestedesignerne Theodor Henriksen – tjenestedesigner og faggruppeleder for tjenestedesign i Sopra Steria, Mads Helno Jahren – senior tjenestedesigner og teamleder hos Telenor og Natale Hugvik – senior tjenestedesigner hos Telenor. Theodor, Mads og Natale forteller om sin vei inn i tjenestedesign, metoder, gir eksempler på tjenestedesign-prosjekter og ikke minst – definerer hva tjenestedesign er.
5 TJENESTEDESIGN PRINSIPPER
- Brukersentrert: Tjenesten skal oppleves gjennom brukerens øyne. Designet bør starte med brukerinnsikt for å finne problemområder («pain points») og behov. Brukerinnsikt skaffes ved hjelp av blant annet intervjuer, observasjon og fokusgrupper.
- Samskaping: inviter alle de involverte partene; kunder, interne brukere, beslutningstakere og andre interessenter i kartleggingen av dagens og fremtidens tjeneste. Samskaping gir forankring, eierskap og støtte fra det fullstendige økosystemet bak tjenesten.
- Helhetlig tankegang: Design tjenesten som en helhetlig opplevelse – på tvers av alle kontaktpunkter og kanaler.
- Sekvensering: Tjenesten er som en historie og går i prinsippet gjennom 3 faser: Før tjenesteleveransen, under tjenesteleveransen og etter tjenesteleveransen. For å visualisere tjenestereisen kan man bruke verktøy som rollespill, storyboards, tegneserier, historiefortelling, service blueprint og customer journey canvas (begge er måter å visualisere tjeneste på fra et helhetlig perspektiv).
- Bevisføring: Synliggjør tjenester som er skjult for brukeren.
Eksempel på nr. 3: Holistisk tilnærming og tjenestedesign i organisasjon
(Mads) Apple tenkte tidlig at alle tjenester skulle henge sammen. Det er fordi man har designet på tvers av tjenestene. Men det er mye dyrere, fordi det betyr at alle må forstå Design Thinking metodologien, investere i kompetansen og kulturen for påvirke hverandre. Hvis produktsjefen for iPhone ønsker å gjøre noe annerledes så må han si det på høyt nok nivå til at det skjer på Macen også.
TJENESTEDESIGN
– Det har vært mye buzz om tjenestedesign i de senere år. Hva er tjenestedesign?
(Theodor) – Tjenestedesign er en formalisering av noe som har alltid eksistert. Tjenesteutvikling generelt handler om å skape verdi på et eller annet nivå. Det som er synd er at i dag det er teknologien som legger føringer for hva bedrifter tenker at det er lurt å gjøre. Når man setter teknologien i førersetet, mister man det menneskelig og estetiske aspektet.
Design for meg er en måte å jobbe på som involverer fageksperter på ulike områder. Vi bidrar til kommunikasjon mellom disse på en måte som gjør virksomheten jeg jobber for i stand til å oppfylle behovene til de ulike aktørene.
(Mads) – Det er viktig å skille mellom «tjenestedesign» som begrep og «design» som begrep. Tjenestedesign er bare en avgrensning av hva du benytter design til. Interaksjonsdesign betyr at du avgrenser arbeidet til interaksjon. Tjenestedesign handler om at du avgrenser designet ditt til en tjeneste. Hvis du designer opplevelsen av hele organisasjonen eller forretningen så kalles det business-design.
Et mer interessante spørsmål er «hva er en designer?» Det er lettest å forstå design når man skiller det fra kunst, fordi kunst er det kunstneren har lyst til å fortelle til omverdenen, uavhengig av om publikum ønsker det eller ikke, mens design handler om hva som etterspørres. Design er en tenkemåte og en måte å jobbe på for å løse utfordringer. Designeren tar utgangspunkt i brukernes perspektiv og utforsker hva brukeren sliter med i dag og hva de føler bør være bedre. Brukere kan også ha problemer som de ikke opplever som problem, og da er løsningen vanskeligere å selge. Da må bevisstgjøring av at noe er problem være være en del av løsningen.
TJENESTEDESIGNER
– Hvordan bli en tjenestedesigner?
(Theodor) – Tjenestedesign er et ungt fagområde og det finnes ikke en vanlig vei ennå. Det vanlige er å komme fra en annet bakgrunn, som for eksempel industridesign.
Jeg begynte utdanning i industridesign på AHO i 2010 og studerte både industridesign og tjenestedesign. I 2013 studerte jeg business innovation ved Milano Polyteknikk og lærte verktøy som gikk på businessaspektet innen design.
(Mads) – Min vei er en salatblanding av utdannelser: Bachelor i teknologi, organisasjon og læring fra UiO i 2010 hvor jeg lærte å se individet i grupper og hvordan man samarbeider bedre i organisasjoner. Etter det tok jeg master i informatics: design, use and interaction og master i Knowledge management i Singapore. Knowledge managment handler om hvordan man skaper kultur for innovasjon i en organisasjon. Etter utdannelsen begynte jeg som KAM (Key Account Manager) i et konsulentselskap, noe som ga meg et godt perspektiv på hvordan beslutninger tas i organisasjoner.
Når på den reisen ble jeg designer? Det finnes det ikke et svar på. Jeg har vært nysgjerrig på hvordan andre mennesker tolker verden og jeg prøver å finne løsninger som kan øke verdien på hvordan mennesker håndterer verden.
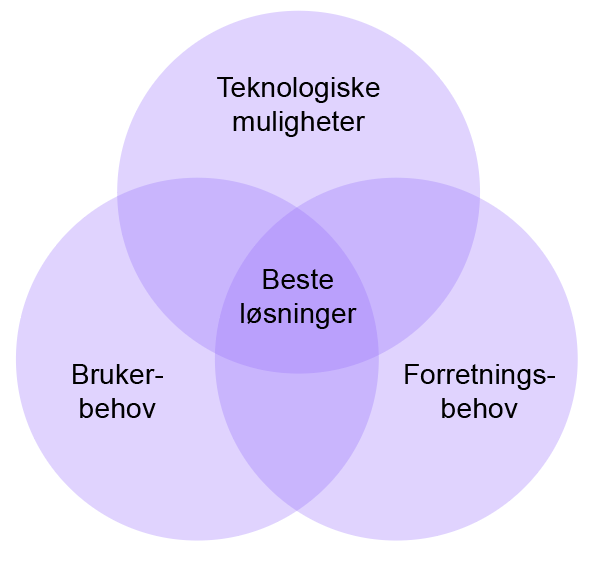
(Natale) – Jeg har en master i industridesign fra Arkitektur og designhøgskolen i Oslo. Fra 2008 frem til i dag har jeg gjennom ulike type stillinger, prosjekter og kurs vært med på en spennende faglig utvikling og har opparbeidet meg bred erfaring innenfor prosessledelse, design, strategi, omdømme- og merkevarebygging. Jeg holder meg oppdatert på trender innenfor design, metoder, verktøy og teknologiske muligheter. Design som begrep og min rolle som designer endrer seg parallelt som verden endrer seg. Gjennomgående for alle prosjekter jeg jobber med er at prosessen er brukerstyrt, strategi og forretningskrav tas hensyn til og teknologiske muligheter kartlegges.
– Hva er rollen til en tjenestedesigner?
(Theodor) – Det er tre byggesteiner i et prosjekt: det økonomiske, det teknologiske og det menneskelige. Designeren skal være ekspert på det menneskelige og på prosesser. Han må anerkjenne viktigheten av de tekniske og økonomiske rammene og merkevarestrategien. Designeren kan ofte være med på å skape en prosjektprosess som gjør at man i stor grad får alle på samme side. Tjenestedesignere har godt av å jobbe med personer som har kunnskap om mennesker som for eksempel sosialantropologer, sosiologer, psykologer og lærere.
Det viktigste jeg har lært i siste året er forventningsstyring: å finne ut hva prosjektet tror jeg gjør.
Hvis jeg kan avdekke det første eller tredje dagen jeg er på prosjektet, så er det mye lettere både for resten av prosjektet å forholde seg til meg og så for meg å forholde med til dem. Da Mads Jahren og jeg skulle inn på et nytt prosjekt spurte vi de andre prosjektdeltagerene: «Hva tror dere at det betyr at en tjenestedesigner kommer inn?»
En av dem svarte: «Jeg tror at vi skal lage et skikkelig sexy salgbart produkt.» Vi svarte at: «Kjempefint, da vet vi at du synes det er viktig. Det er ikke akkurat det min rolle er. Jeg jobber med å sørge for at vi skal lage et produkt som treffer markedet riktig. Jeg skal jobbe sammen med kundene og sammen med dere for å forstå hva slags tekniske muligheter vi har og hvilken strategisk ambisjon vi har.» Så det er ikke slik at vi skal løse hver våre oppgaver, men prosjektet skal løse én felles oppgave. Vi har spisskompetanse om noen ting. Noen er gode på det forretningsmessige, noen er gode på det tekniske, og jeg er ganske god på det menneskelige. Det er mennesker som skal bruke det vi lager og vi trenger å få med deres perspektiv.
(Natale) – Jeg har en master i industridesign fra Arkitektur og designhøgskolen i Oslo. Fra 2008 frem til i dag har jeg gjennom ulike type stillinger, prosjekter og kurs vært med på en spennende faglig utvikling og har opparbeidet meg bred erfaring innenfor prosessledelse, design, strategi, omdømme- og merkevarebygging. Jeg holder meg oppdatert på trender innenfor design, metoder, verktøy og teknologiske muligheter. Design som begrep og min rolle som designer endrer seg parallelt som verden endrer seg. Gjennomgående for alle prosjekter jeg jobber med er at prosessen er brukerstyrt, strategi og forretningskrav tas hensyn til og teknologiske muligheter kartlegges.

– Hva er det vanskeligste med å være designer?
(Mads) – Det å hele tiden skulle snakke med nye folk. Det er kjempeslitsomt å prøve få andre til å føle seg komfortable i en situasjon hvor du møter dem for første gang. Å snakke om usikkerhet og om når brukerne føler at de ikke er så flinke. Men det er også bra å komme ut av komfortsonen i arbeidet sitt.
ROLLE TIL TJENESTEDESIGNER

TJENESTEDESIGN PROSJEKTER I PRAKSIS, VERKTØY OG METODER
– Hvilke verktøy bruker en tjenestedesigner?
(Theodor)– Av digitale, rent praktiske verktøy bruker jeg Excel, PowerPoint og Adobe-pakken. Excel – til brukerreiser, prosjektplanlegging for sprints og test. Jeg bruker verktøy som andre prosjektdeltagere kjenner til og har selv, slik at de kan ta eierskap i prosessen. Når jeg ønsker å jobbe med en visuell fremstilling, kommunikasjon eller annet som engasjerer, så bruker jeg diverse verktøy, mest Adobe Illustrator. Det er så klart mange metoder en designer benytter seg av, for eksempel brukerundersøkelser, da gjerne kvalitative metoder, samt fasilitering av møter, prosesser og workshops.
– Hvilke metoder har du brukt i et tjenestedesign prosjekt?
(Mads) – La oss ta et eksempel: Hvordan kan en skole få flere studenter.
Vi starter med å kartlegge hvordan man blir student i dag og hindringer for å søke studentplass. Etter hvert begynner vi å forstå kundegruppen bedre og se trender. Hvis mange for eksempel hører om skolen gjennom Facebook, burde vi forske på måter å bruke Facebook for å verve.
Videre bør vi gå og intervjue potensielle studenter. Vi gjør intervjuene fordi vi ønsker å bli overrasket.
Det kan være 1:1 intervjuer, gruppesamtaler eller fokusgrupper. Man kan også sjekke noe ved å spørre dem som ringer skolen selv. I tillegg kan vi også bestille en uavhengig undersøkelse fra TNS gallup.
Man kartlegger situasjonen slik den er (as is) for å prøve å bli overrasket, for å prøve å finne nye muligheter som ikke dine konkurrenter allerede utnytter. Vi leter etter konkurransefortrinn. Uten konkurransefortrinn, er forretningsmodellen din bare å ta igjen de andre, og du vil tape til slutt, da kan du bare konkurrere på pris.
De problemstillingene bør du også ta tilbake til brukerne. «Vi antar at dette er et problem, hva tenker du om det? Vi mener at dette er god nok løsning for deg, er du enig i det?» Hvis de er uenige og sier jeg synes dette kunne vært bedre, reviderer du konseptet.
Når vi har bestemt oss for hva vi ønsker å løse, detaljerer vi løsningen. Da går vi helst tilbake til en ‘naiv periode’ – igjen hvor vi prøver å involvere flest mulig kompetanseområder: Hvordan ville du løst det, hva finnes det av ny teknologi, hvordan ser det ut 15 år inn i framtida Slike utforskende spørsmål åpner for større innsikt.
– Er det tungt å drepe ideer man har blitt forelsket i?
(Mads) – Det er det vanskeligste man gjør når man jobbe med innovasjon. Men en av de viktigste kompetansene til en dyktig designer er å fjerne seg nesten helt fra prosessen. De dyktigste designerne tar nesten ingen valg om konseptet.
– Hvilke tjenestedesign-verktøy brukes i hvilke faser av prosjekt?
(Natale) – Helt i begynnelsen av et prosjekt er det nødvendig å kartlegge bestillingen, hva vet vi, hvem er brukeren og hva er problemet til brukeren vi prøver å løse. Jeg bruker ulike metoder i de ulike designfasene for å bedre forstå forretning, strategi, forretningskrav, bruker og teknologiske muligheter. Noen eksempler er Business canvas modellen for å kartlegge kundesegmenter, verdiløfte, kanaler, kunderelasjoner, inntektsstrøm, ressurser, kjerneaktiviteter, partnere og kostnader. Storyboard er en god metode for å beskrive en ide og brukerens behov, intervju en til en, personas som beskriver målgruppen, prototype og geriljatesting.
For å forstå muligheter og begrensinger fra et utviklingsperspektiv bruker jeg visuelle modeller for å illustrere kompleksitet slik at utviklere kan korrigere eller skissere potensielle nye måter å løse utfordringen på.
For å illustrere hele tjenesten og brukeropplevelsen både fra front stage og back stage bruker jeg Service blue print som hjelper hele temaet med å se på hva som må gjøre for å kunne implementere og lansere en tjeneste.

For meg handler det om å ha overblikket og se alle detaljene for å utvikle en helhetlig brukeropplevelse. For å kunne sette opp og gjennomføre en smidig prosess er det helt nødvendig å forstå det tverrfaglige teamets ulike faglige metoder, begreper og tilnærminger. Prosessen må involvere alle aktørene som er nødvendig for å kunne utvikle og realisere tjenesten.
Etter å snakke med dyktige tjenestedesignere og selv jobbet med tjenestedesign, forsøker jeg å definere fagområdet:
En tjenestedesigner forstår behovet og forventningene, starter med det viktigste først, setter seg inn i problemstillingen og validerer kunnskapen sin med andre fagdisipliner. Jobben til en tjenestedesigner omfatter et større bilde – ikke bare vedkommendes eget fagfelt, men hele organisasjonen og brukerne som skal få verdi av resultatene.
Prøv å sette inn ditt eget fagområde istedenfor «tjenestedesigner». Kjenner du deg igjen i beskrivelsen? Mange fagdisipliner kan si det samme: virksomhetsarkitekter, forretningsutviklere, UX, art directors, prosjektledere, grafiske designere eller programmerere. Tjenestedesign har tatt eierskap til problemer som ikke hadde tilstrekkelig fokus, bygget en metodologi, samlet verktøy og funnet økt verdi i prosjektleveransene fra et tydelig ståsted: Service Design Thinking. Verktøyene tjenestedesign har kultivert kan brukes av de fleste profesjoner og uansett hvilken rolle du har i et prosjekt kan du finne nyttige ideer fra tjenestedesign.
NYTTIGE LENKER OM TJENESTEDESIGN PÅ NETT:
- Internasjonal nettverk for tjenestedesign (SDN): service-design-network.org
- Mange verktøy for tjenestedesign: servicedesigntools.org
GJØR DET SELV
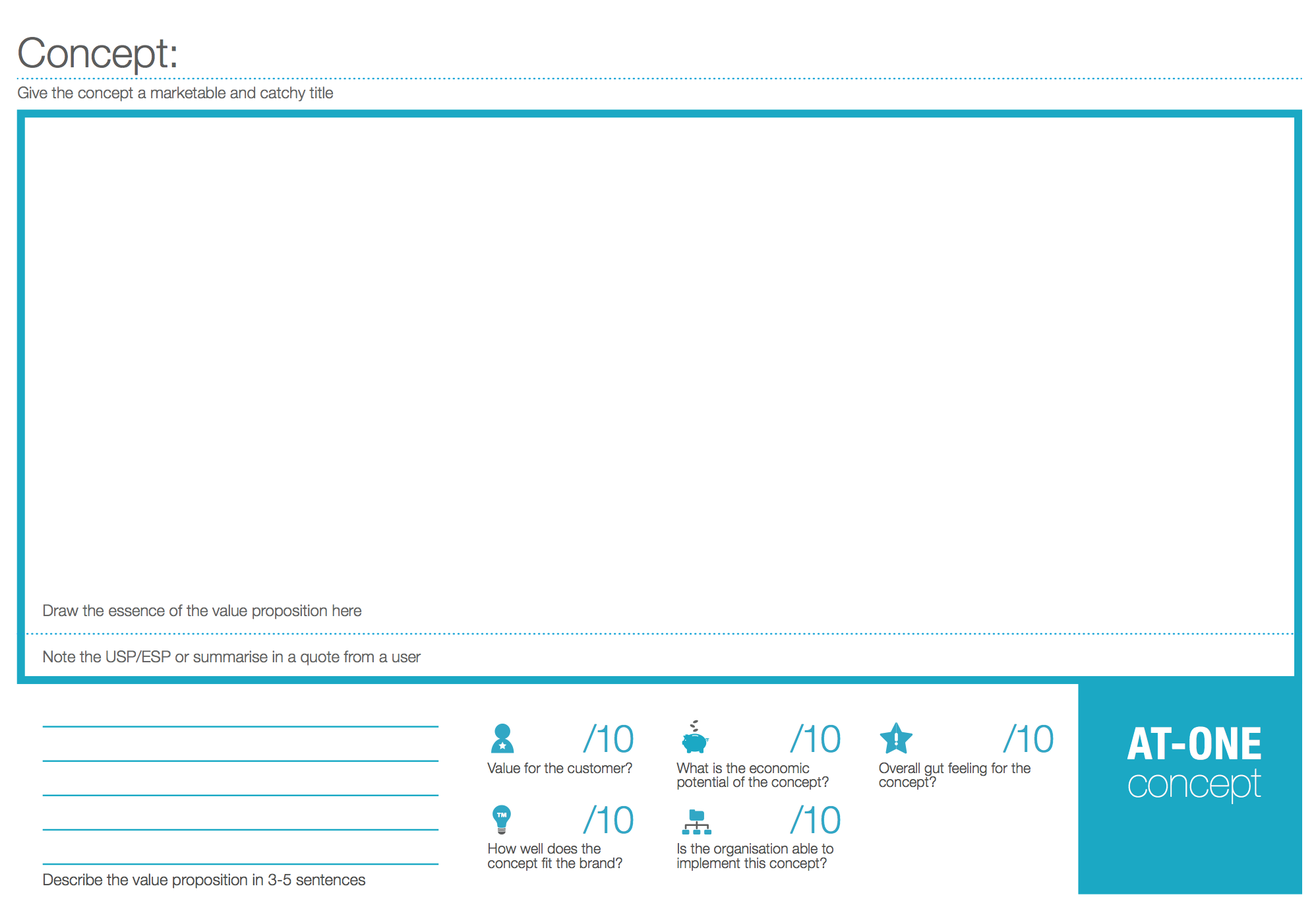
- 1. Enkel metode for tjeneste innovasjon AT-ONE. www.service-innovation.org – her finner du mer info og malene som er presentert under.

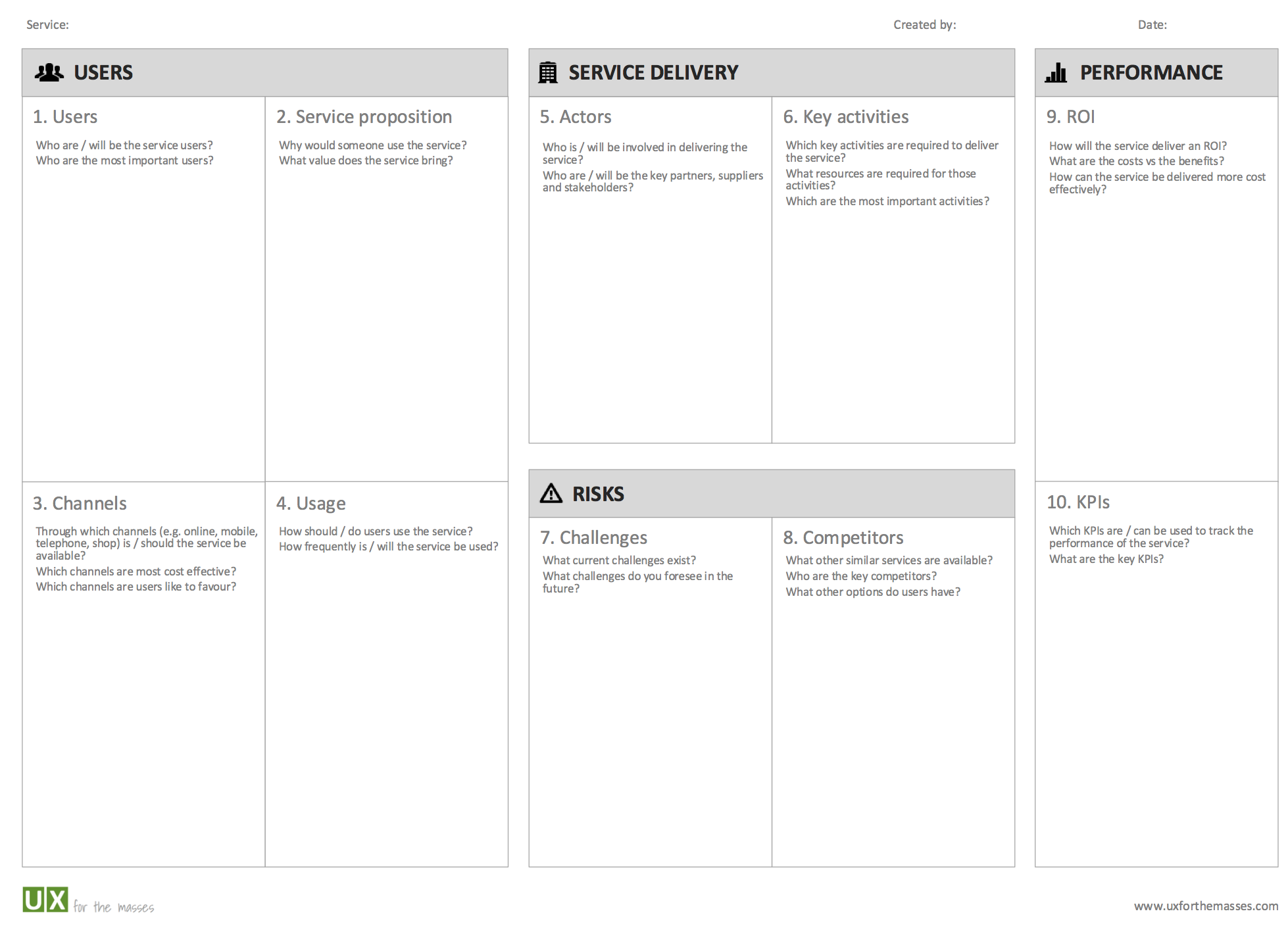
- 2. Serivce Model Canvas av Neil Turner, http://www.uxforthemasses.com/updated-service-model-canvas/

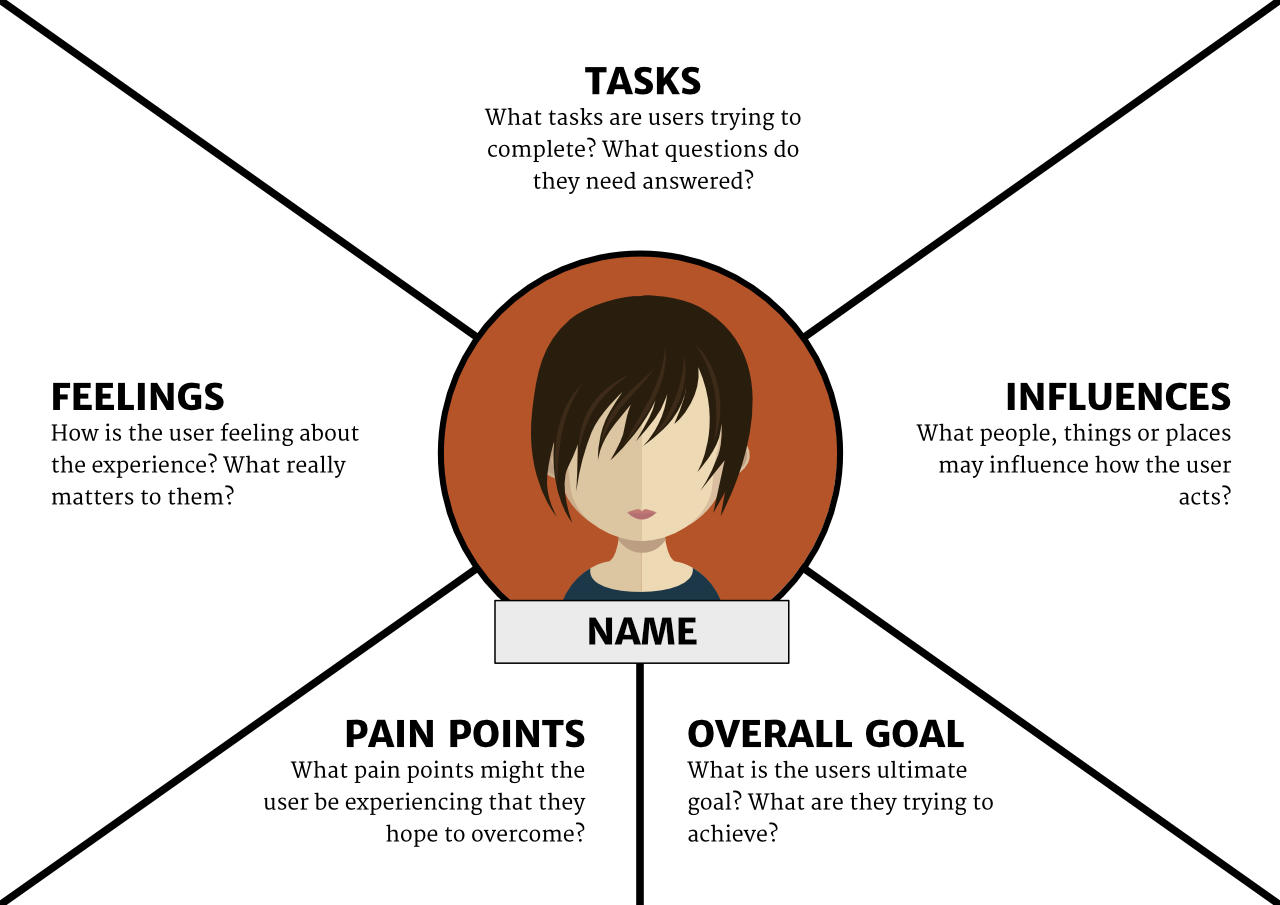
- 3. Empathy maps – enkel måte å visualisere brukerbehov. Brukes etter kundeinnsikt før kravspesifisering. https://www.uxpin.com/studio/blog/the-practical-guide-to-empathy-maps-creating-a-10-minute-persona/

Tekst: Darija Sapozenkova-Hauge. Illustrasjoner og foto: Darija, Telenor Service Design Lab, Natale Hugvik, UX for masses, Paul Boag; foto: privat. Artikkelen publiseres også i Typografiske Meddelelser (TgM) – et fagblad utgitt av Oslo grafiske fagforening. Takk til Eva-Lill Bekkevad og Kristin Mulleng Sezer for korrekturlesing.