Tekst: Darija S. Hauge, illustrasjoner: flaticon.

Etter å ha vært på kurs om universell utforming (uu) ved MediaLT, fikk jeg inspirasjon til å snakke mer med en av kursholderne – Morten Tollefsen – og videreformidle hans tips for å lage tilgjengelige websider. Morten er ikke en politisk person som sier at alle skal være snille med hverandre. Han er en blind programmerer som mener at det som forbedrer brukeropplevelsen for ham, gjør det for andre brukere også.
Er du klar over at alle web løsninger skal følge kravene om universell utforming innen 1. januar 2021?
«IKT-løsninger i Norge skal være universelt utformet. Dette gjelder nettsteder og automater. Både private og offentlige virksomheter, lag og organisasjoner må følge regelverket. Alle nye IKT-løsninger som utvikles må være universelt utformet fra 1. juli 2014. Eksisterende løsninger skal følge kravene om universell utforming innen 1. januar 2021.»
DIFI (Direktoratet for forvaltning og IKT)
I denne artikkelen lærer du om uu, utfordringer rundt god brukeropplevelse og du får tips for å gjøre websidene dine tilgjengelige. Jeg vil bare ønske deg lykke til med å implementere alt som skal til for å gjøre sidene best mulig for flest mulig (universell utforming).
BEGREP:
Universell utforming (uu): er et begrep innen samfunnsplanlegging, design, arkitektur, tjeneste- og produktutvikling. Idéen bak universell utforming er å utforme samfunnet slik at så mange som mulig kan delta aktivt, uavhengig av funksjonsevne. Målet er at universelt utformete løsninger skal kunne brukes av alle, slik at spesialløsninger unngås.
Tilsyn for universell utforming og IKT: statlig organ som veileder deg på uu-problematikken, https://uu.difi.no/
Web content accessibility guidelines (WCAG): Retningslinjer for tilgjengelig webinnhold inneholder en rekke anbefalinger for hvordan webinnhold kan gjøres mer tilgjengelig. Innholdet kan gjøres tilgjengelig for flere personer med nedsatt funksjonsevne, blant annet blinde og svaksynte, døve og hørselshemmede samt personer med lærevansker, kognitive funksjonsnedsettelser, nedsatt motorikk, talevansker, lysfølsomhet og kombinasjoner av disse. Når retningslinjene følges, vil webinnholdet ofte bli mer brukervennlig generelt. Likevel er det viktig å skjønne at WCAG ikke er en standard som sikrer brukervennlige nettsider – det er en standard som skal sørge for at mennesker med nedsatt funksjonsevne kan bruke nettsidene.
WCAG 2.0 standarden: Forskrift om universell utforming av IKT-løsninger stiller krav om at nettsider må oppfylle 35 av de 61 suksesskriteriene i standarden Retningslinjer for tilgjengelig web innhold (WCAG) 2.0. Les mer på: https://uu.difi.no/krav-og-regelverk/wcag-20-standarden
Web Accessibility Initiative Accessible Rich Internet Applications (WAI-ARIA): I stedet for å fortelle utviklerne hva de ikke kan gjøre, så gir ARIA teknologi utviklere mulighet å lage rike webapplikasjoner. ARIA er også svært enkelt å implementere. http://www.w3.org/WAI/intro/aria
– Hvordan ble du spesialist på universell utforming (uu)?
– Jeg begynte med teknologi da jeg var 6-7 år og programmerte veldig tidlig med Commodore 64. På Universitetet tok jeg informatikk og andre realfag. Hovedoppgaven handlet om å presentere samme data på veldig forskjellig måte – med Windows, DOS, kommanadogrensesnitt og menyer, dialogbokser og sånt. Så da var jeg jo alt i gang med uu, fordi man kan oppnå det samme med forskjellige teknikker. Etter hvert har jeg blitt mer og mer interessert i brukergrensesnitt og brukeropplevelse, men jeg synes fortsatt det er veldig morsomt å jobbe med koding.
Jeg har ikke alltid vært blind, men jeg ble født svaksynt. Det er nok mye av grunnen til at jeg har blitt interessert i universell utforming. Jeg har alltid vært engasjert i handikap-idrett og kjenner andre med spesielle behov. Det har vært utrolig viktig for at jeg har lært så mye om mennesker med nedsatt funksjonsevne. Men jeg er programmerer og teknikker, ikke en sånn politisk synser som synes uu er riktig og vi skal være snille med hverandre. For meg er det en personlig utfordring å ta høyde for at mennesker er forskjellige. Teknologi er fantastisk, for gidder du å være kreativ, har du nok kunnskap, og er du i stand til å kommunisere med sluttbrukere kan du få til utrolig mye bra.
– Du er helt blind – er det sant? Jeg skjønte ikke det på kurset, kanskje fordi jeg var koblet via Lync…
– Morsomt, skriv at du ikke skjønte det. Jeg har vært helt blind siden jeg var 30!
– Hva er WCAG 2.0 og hva er uu?
– Begrepene henger sammen men er likevel faglig veldig forskjellige. WCAG er lovpålagt og målbart, det er retningslinjer som handler om å ikke ekskludere noen fra å bruke web. Mens idéen bak uu er at det skal være brukervennlig for så mange som mulig. Eksempelvis, så handler WCAG om å ha god nok kontrast mens uu gjør at det faktisk er visuelt forståelig for alle og brukerne er fornøyd.
– Det er lovpålagt å følge WCAG fra 2021. Bør alle websider redesignes?
– Alle nye web systemer der det gjøres store endringer skal følge WCAG allerede nå. DIFI, tilsynsorganet, sier at det nok er veldig få web-systemer som er statiske. Web forandrer seg ganske mye. Men ja, alle må følge de retningslinjene.
– Hva med privatsider som porteføljesider – må man betale bøter hvis man ikke innfrir WCAG?
– Det er ingen forskjell på privat og offentlig, loven er den samme for alle. Men det er klart at tunge seriøse websider er mer utsatt for at noen kan sende inn klager: nettbutikker, offentlige myndigheter, flyselskaper, banker og aviser. Jeg tviler på at noen vil klage på nettsidene til en kunstner som legger ut maleriene sine. Men WCAG-retningslinjene er laget også for bittesmå nettsteder, og det er ikke vanskelig å følge reglene.
– Hvordan går man fram hvis man ikke er en programmerer?
– Universell utforming og tilgjengelighet handler om mennesker og det er ikke noen eksakt vitenskap. Det er ikke krav til å gjøre ting på en spesiell måte. Det finnes en del verktøy og hjelpemidler som kan gi oss beskjed om opplagte feil og ting vi bør sjekke.
VERKTØY:
WAVE: http://wave.webaim.org/
Evaluerer tilgjengeligheten til en webside (en html-side per gang).
Wave toolbar for Firefox: https://addons.mozilla.org/en-US/firefox/addon/wave-toolbar/
Web Accessibility Toolbar (WAT): https://www.paciellogroup.com/resources/wat/
Markup validator (html tags): https://validator.w3.org/
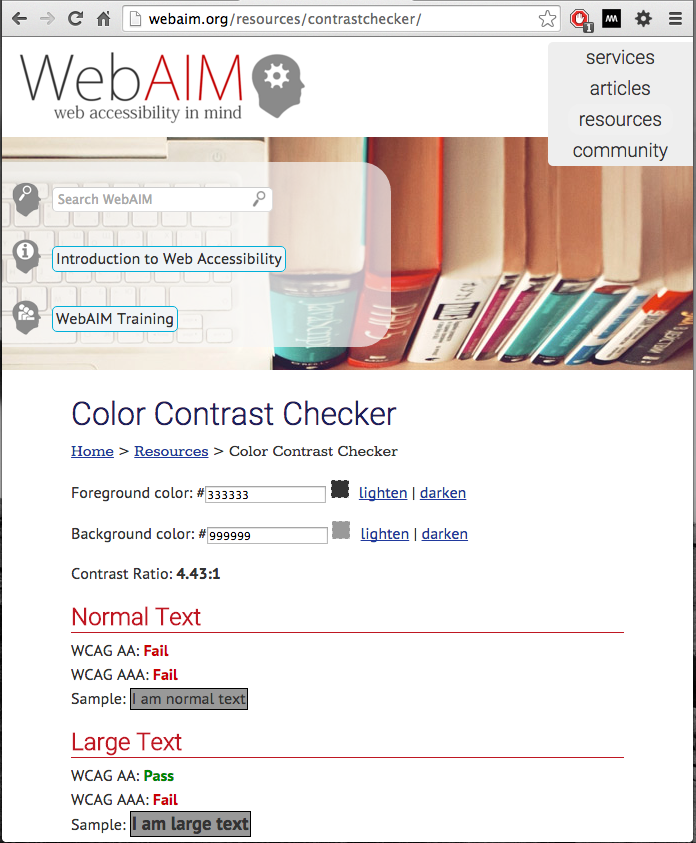
Analyse av fargekontrast:http://webaim.org/resources/contrastchecker/
Download tool: https://www.paciellogroup.com/resources/contrastanalyser/
Gratis skjermleser som kan blir brukt for testing: http://www.nvaccess.org/
Eksempler på uu forbedringer fra MediaLT: http://medialt.no/eksempelsamling/index.html
Eksempler av dårlig tilgjengelighet i henhold til WCAG 2.0: http://www.w3.org/WAI/demos/bad/


– Det finnes ferdige universelt utformede maler på bl.a. WordPress?
– WordPress er en av de bedre publiseringsløsningene, men du kan lage noe fra helt utilgjengelig til noe som er veldig bra og universelt utformet. Men en ting er rammeverket og en annen ting er det du selv lager – brukergenerert innhold. Og hvis du ønsker å drive med uu og velger en WordPress mal – sjekk om malen har brukbar kontrast; bruk overskrifter riktig; putt på alternativ tekst på viktige bilder og lenke på bildene. For en blog laget med et all right WordPress kreves det ikke så mye før du kan kalle det for en universelt utformet webside.
– Hvordan «leser» en blind man tekst på web?
– Jeg bruker en kombinasjon av blindeskrift (punktskrift) og lyd, litt avhengig av hva jeg skal gjøre. Jeg bruker mest lyd hvis jeg bare skal lese en artikkel eller velge en lenke. Hvis jeg lager html, så bruker jeg punktskrift – spesial-utstyr som viser en linje av gangen. Lyden er der hele tiden, programmet som leser opp og viser punktskrift kalles for skjermleser. Du må installere den på Windows, men på Mac og IOS ligger den innebygd. Hovedprinsippene i forskjellige browsere er akkurat det samme.

– Hvilke browsere og hvilket utstyr foretrekker du?
– Når nettleseren henter inn en nettside, gjør den et http-kall, henter innholdet, legger det inn i DOM (document object model) og da kommer skjermleseren inn og jobber. Så det spiller ingen rolle for meg om det er Firefox eller Internett Explorer. Og jeg har ingen desidert favoritt.
– Hvilke sider er godt utformet og hvilke er ikke så lette å navigere i?
– Felleskatalogen er et eksempel på et nettsted som fungerer bra. Jeg hører et ord om gangen og leser 2-3 punktskrift tegn om gangen. Det å møte en avisside på nettet er ganske voldsomt. Det kan være mange hundre lenker på forsiden og hauevis av artikler, ingresser og overskrifter. For meg kan det ofte være enklere med iPhone apper. Så Aftenposten er all right, men samtidig kunne jeg foreslått mange forbedringer. Det er forbedringer jeg mener ville heve kvaliteten på Aftenposten for alle!
– Blir du forstyrret av reklame?
– Ofte veldig forstyrret. Jeg blir aldri trigget av nettreklame og nesten aldri av ingresser. Det hadde vært et veldig interessant prosjekt å forsøke – å lage design-elementer som trigger meg. Jeg tror at det ville trigge alle andre på samme måte nemlig.
– Noen observasjoner på e-commerce fronten?
– Komplett.no er veldig bra. Det å jobbe for Komplett er det morsomste jeg har vært borte i de siste årene, og de er veldig åpne for forbedringer.
Men de promoterer ting som jeg ikke ber om, fordi de tror at det selger. Når jeg laster ned produktsider som jeg er interessert i å lese, hopper jeg over til overskriften, for eksempel Sonos play 5, men før jeg får lese om Sonos play 5, får jeg masse andre forslag som «Andre kunder som så på Sonos play 5 også så på Sonos play 3, Sonos jam box, headsett…». For meg ville det selfølgelig vært mye bedre om jeg fikk alt om Sonos play 5 først og så eventuelt fikk beskjed om kundeanmeldelser og hva andre har sett på.
– Hva har du foreslått for Komplett som gjorde utformingn bedre?
– Jeg kan nevne et par ting som har gitt kjempestore forbedringer for meg:
På veldig mange produktsider var det 10-15 bilder av produktet. For meg som bruker skjermleser og i tillegg ikke ser bildene, førte det til fryktelig mye støy. Jeg måtte pile meg over 10 bilder med dårlig alternativ tekst eller kanskje helt lik alternativ tekst. Vi har gjort slik at på skjermlesere vises det bare en lenke «Flere bilder av Sonos play 5». Så jeg har fortsatt mulighet for å sende lenke til et konkret bilde til dattera min og spørre, tror du den høytaleren hadde passet i stua vår? Bildene kan pakkes i en div tag som får en spesiell egenskap som f. eks. ARIA hidden = true. Dvs. man kan legge på en egen label som kun skjermleseren viser.
– Hva er ARIA?
– ARIA står for accessible rich internet applications, og det er en standard som man kan bruke for å kode litt rikere funksjonalitet, slik at det blir tilgjengelig for skjermlesere. Det handler i stor grad om å legge til egenskaper som gjør at hjelpemidler fungerer bra.Hvis du designer en veldig pen knapp som er mye finere enn standard html,putt div-tag eller t-tag på den knappen, slik at skjermlesere skjønner at det er en knapp. Hvis en egendefinert knapp bare funker med mus, kan ARIA hjelpe slik at knappen blir tilgjengelig for bruk av tastatur og skjermleser.
– Det mange fordeler ved å ha universelt utformede sider. Det øker blant annet trafikken fra søkemotorer med 30 prosent, og reduserer nedlastingstiden for siden med 75 prosent.
– Ja, Bing og Google er døve og blinde. Hvis du for eksempel har et bilde med god alternativ tekst: Morten Tollefsen på sørfebrett i California, vil Google peke på bildet på web-siden din enten du bruker Morten Tollefsen, surfing eller California og særlig hvis du søker på Morten og California. Har du ingen alternativ tekst på bildet, får du ingen treff.
– Når du leser websiden, hvordan vet du at det er bilde?
– Skjermleseren sier «grafikk» eller «bilde». Et av WCAG-kravene er at det som ikke er tekst – bilde, animasjon, video – skal ha alternativ tekst. Søkemotorene strukturerer og forstår sider på samme måte som skjermlesere.
– Du nevnte på kurset, og jeg er helt enig med deg, at det å ha god struktur på webside er veldig viktig?
– For meg som får med meg så lite av gangen, er det fint om siden er delt inn i logiske deler. Menyer er fint og også hvis hovedinnholdet er strukturert med H1-tag på overskrift og H2-videre. Da navigerer jeg kjapt. H2 ville gi meg indikasjon om at jeg fortsatt er på hoveddelen, som på kapittel 1 i en bok. Leser jeg videre og kommer til H1 igjen, betyr det at jeg er kommet til et nytt kapittel. Så det er fint når H2-tagger hører til H1 og H3 til H2 og så videre. H2-meny-skrift kan være mye mindre enn H2-artikkel. Skjermleseren viser ikke hverken størrelse eller farge, med mindre jeg eksplisitt sier Kan du lese størrelsen og skrifttype på denne skriften.
– Hvordan leser du et filter på e-commerce-butikker?
– Om søk er lagt opp riktig, er det veldig fint for meg. Blant de forbedringene som jeg har foreslått når det gjelder filtre, er bedre måter å sortere på. Vanligvis er sorteringen stigende eller synkende. Jeg ønsker eksplisitt «Sortert på pris, dyreste først».
Men vanligvis når jeg velger pris, får jeg default: billigst først. Dvs. at hvis du søker på iPhone 6s, får du ladere og kabler først. Når jeg velger sorter etter pris, vet ikke jeg hvilken vei det er sortert, så jeg må ned og lete i listen for å finne det ut. Da går jeg opp igjen (og husk at jeg ser bare 1 ord om gangen) og velger «Sorter på pris» en gang til.
– Finnes det noen statlige sider som er gode for deg å bruke?
– Web forandrer seg over natta. Det jeg kan si, og det gjelder mange statlige sider, er at de ganske ofte er tilgjengelige – de følger WCAG. Men de er ikke universelt utformet. Jeg kan finne WCAG-feil overalt, det klarer jeg. Men det helt uinteressant for meg. For det er brukeropplvelsen som teller. NAV følger WCAG-krav. Før var deres sider helt katastrofalt dårlige, men nå har de blitt bedre.
Men jeg lurer på: tilfredsstiller NAV de brukerne de er der for å betjene? For blinde, for psykisk ustabile, for alle som er på attføring – det er altfor komplisert.
Det er sterkt svaksynte eller blinde som trenger førehund. Hvis jeg søker etter førerhund på NAV, kan jeg prøve å bruke navigasjonsstrukturen for å finne skjema for hund. Det gir jeg fortsatt opp, selv om siden er blitt litt bedre. Så jeg søker på «førerhund» istedenfor og finner skjemaet rimelig greit. Da kommer jeg til et pdf-dokument som er helt utilgjengelig og jeg må ha hjelp for å fylle det ut. Da fyller ikke NAV rollen sin. Det er et problem på en del statlige og kommunale sider hvor nettsiden er en søkeplatform/tjeneste for å hjelpe deg over til dokumenter. Der er det ingen WCAG-krav og dokumentene er ikke tilgjengelige for meg. Det er for mye fokus på nettsidene og for lite fokus på dokumentene.
BØKER:
 A web for everyone, av Sarah Horton og Whitney Quesenbery, 2013. Glimrende og enkel å lese bok om design av tilgjengelige bruker opplevelser.
A web for everyone, av Sarah Horton og Whitney Quesenbery, 2013. Glimrende og enkel å lese bok om design av tilgjengelige bruker opplevelser.
 Web og universiell utforming, av Morten Tollefsen, utgitt av Universitetsforlaget, 2013. Norsk bok for nybegynner på uu fronten.
Web og universiell utforming, av Morten Tollefsen, utgitt av Universitetsforlaget, 2013. Norsk bok for nybegynner på uu fronten.
 Web accessibility: Web standards and regulatory compliance, 2006, utgitt av Friends of ED, 2006. Teknisk bok for avansert bruker som vil forstå uu og lage tilgjengelig innhold, teste mot WCAG kravene og mye mye mer.
Web accessibility: Web standards and regulatory compliance, 2006, utgitt av Friends of ED, 2006. Teknisk bok for avansert bruker som vil forstå uu og lage tilgjengelig innhold, teste mot WCAG kravene og mye mye mer.