Vi fortsetter artikkelserien om Design Thinking. Nå har vi kommet til fase 4 – Prototype. Prototype er ofte relatert til fase 5 – Test, fordi det er viktig å validere konsepter. For å validere ideer på riktig nivå så må man lage prototyper. Det finnes flere type prototype teknikker.
Hensikten med prototype
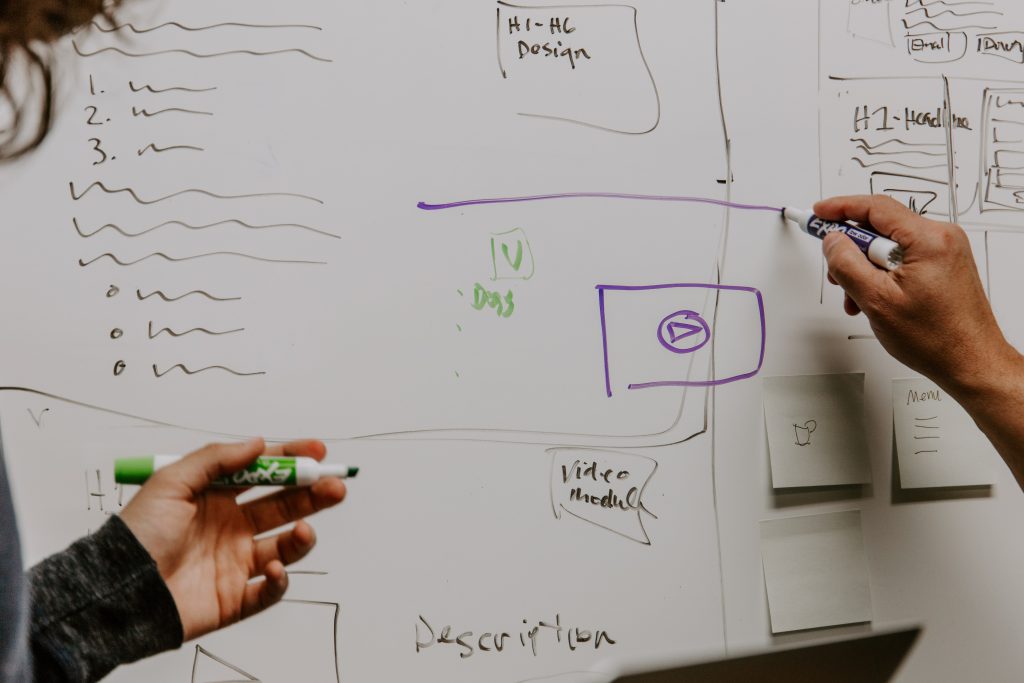
Man lager prototype for å verifisere ideer. Det kan være for å visualisere konsepter eller teste UX, innhold, visuell design, lesbarhet, teknologi og funksjon. Prototypen kan testes av kolleger, tilgjengelige mennesker på shoppingsenter, i kontekst der målgruppen oppholder seg eller via tjenester som finner riktige brukersegmenter.
Mindset
I fasen Prototype tenker man praktisk og velger riktig nivå for detaljering. Man velger idé, lager prototype, tester, evaluer resultat og forbedrer prototype. Man ender ofte opp med å kombinere ideer fra flere prototyper. Det er helt normalt å forkaste mindreverdige ideer for å lage en som er bedre, så man skal være forberedt på å bruke noe tid på ting som ikke skal brukes videre.
“Hvis et bilde er verdt tusen ord, er en prototype verdt tusen møter.”
IDEO
Metoder
Det finnes flere metoder og teknikker for å lage prototyper som for eksempel: Storyboarding, Papir prototype, Mockup, User flow, Funksjonell prototype, Klikkabar prototype, Trådskisser/wireframes, High fidelity med flere.




Man kan bruke ulike verktøy for å lage prototyper, bl.a. disse:

Ulike formål med prototypen
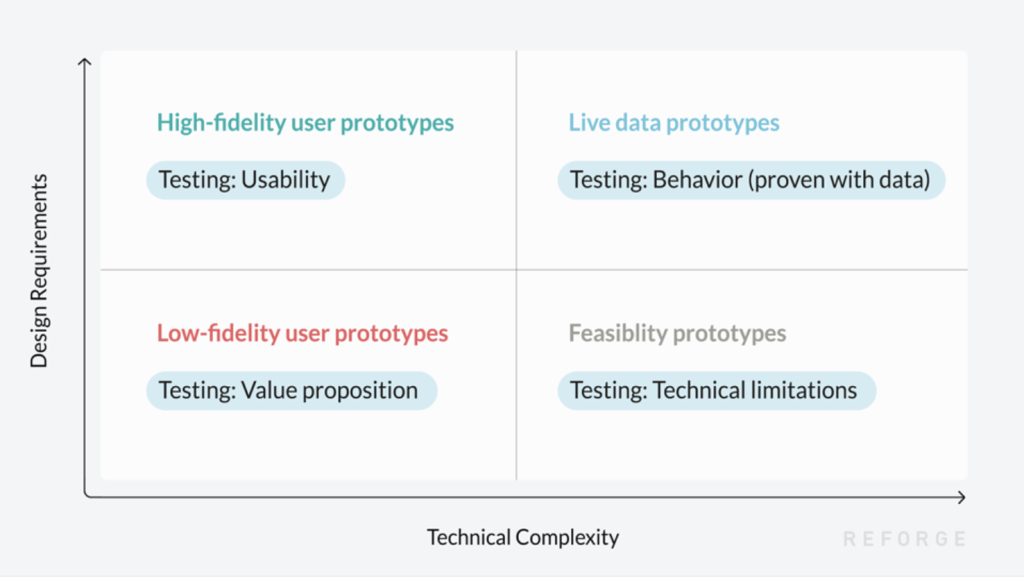
Marty Cagan, grunnlegger og partner i Silicon Valley Product Group, har laget en fin matrise for å vise ulike prototype-formål.

1. Feasibility prototype, kan være laget av utviklere for å teste ny algoritme, teste teknologi, teste teknisk risiko med mer.
2. Low-fidelity bruker prototype, kan være en interaktive wireframe som er laget for å teste user flow og oppdage usability utfordringer.
3. High fidelity bruker prototype, ser realistisk ut og er god for å kommunisere fordeler med produkt/tjeneste til de involverte aktører/stakeholders. En slik prototype gir også innsikt på hvor design feiler.
4. Live-data prototype, er en typisk reell tjeneste som man lanserer for en liten brukergruppe, ofte prosjektteam som kan teste tjenesten.
Prototyper kan ha ulik detaljeringsgrad i skala fra low-fidelity (trådskisser) til high fidelity (funksjonell prototype eller pixel perfect UI). Detaljeringsgraden er avhengig av hva man ønsker å teste og til hvilket formål; og hvor mye tid og type ressurser man har på teamet. I start fasen liker jeg low-fidelity prototyper, men når det nærmer seg utvikling så er det lurt med high fidelity slik at den fremsår i test som forventet i produksjon.
I det siste har jeg laget en del prototyper i PowerPoint og Miro. PowerPoint er et fint verktøy – der kan en forretningsutvikler oppdatere innhold. Når PowerPoint ligger i Teams kanal der alle relevante aktører har tilgang, så er det enkelt for alle å jobbe i samme dokument. Jeg har i det siste brukt Miro mye, fordi det er enkelt å dele med ulike stakeholdere. Grafisk designer kan lime inn oppdatert skisse og en utvikler kan lage kommentarer og beskrive hvordan den korrekte UX flowen skal fungere.
Oppsummert – prototype bør være laget på riktig nivå og til riktig formål. Tenk på hvem som skal lage den og hvem som skal teste den. I neste artikkel får du tips om hvordan du tester prototyper!
Tekst: Darija S. Hauge. Korrektur: Kristin Mulleng Sezer.
