I denne lyntalen deler jeg erfaringer fra UX teamledelse og UX aktiviteter som hjelper utviklingsteamet lage løsninger brukerne elsker. Oslo Spectrum / JavaZone 12.09.2018



I denne lyntalen deler jeg erfaringer fra UX teamledelse og UX aktiviteter som hjelper utviklingsteamet lage løsninger brukerne elsker. Oslo Spectrum / JavaZone 12.09.2018




– Hva fascinerte deg så mye med UX at du valgte det som fag?
– Jeg visste ikke nøyaktig hva interaksjonsdesign-studiet skulle bli da jeg begynt å studere. Jeg var kreativ, glad i teknologi og likte å tegne. Interaksjonsdesignlinjen på NITH var praktisk orientert: Mer «hands on»- koding, mindre dokumentasjon og mer rettet mot arbeidslivet. Etter BA i interaksjonsdesign med mye programmering ønsket jeg å forstå UX bedre og tok master på UiO med spesialisering innenfor interaksjonsdesign. Det var reelt og spennende å skrive masteroppgaven, som handlet om omsorgsboliger og bruk av trygghetsalarm. På grunn av det fikk jeg lyst å jobbe innenfor helsesektoren.
En dag i året er det IFI-dager på UiO. Bedrifter presenter seg med stands og studenter har mulighet å utforske arbeidsmarkedet. Jeg snakket med noen på Ciber-standen og skjønte ikke helt at de hadde UX, men jeg skrev meg på liste og de kontaktet meg. Under intervjuet skjønte jeg at de har UX og at det er et hyggelig sted. Så fikk jeg tilbud. Det var halvt år før jeg var ferdig med master. Jeg tipset de andre, så det kom to til fra oss til Ciber.
– Hvilke prosjekter er det gøyest å jobbe med?
– Et av de morsomste prosjektene var Komplett Apotek for Komplett-gruppen. Kunden skulle ha et av Norges største nettapotek med salg av resept-medisiner. Jeg skulle finne ut hva nettapoteket skulle være, definere krav, dele opp prosjektet i faser, kombinere forretningsbehov med brukerbehov. Jeg måtte forstå domene, resepter, systemflyt, tekniske begrensninger for løsningen samt lover og regler. Så måtte jeg lage et design og formidle det til utviklerne. Jeg brukte mesteparten av tiden min til å skrive brukerhistorier – vi jobbet opp mot polske utviklere, som ikke kan den norske reseptløsningen og alt skulle detaljspesifiseres. Det var også mye kommunikasjon med folk – farmasøyter, utviklere.
– Det var gøy å jobbe med et så komplisert domene – masse å sette seg inn i og utfordringer underveis, som for eksempel endring i lovverket. – Lanseringen gikk kjempebra – vi solgte mange reseptmedisiner.

– Hvilke verktøy brukte du i UX arbeidet?
– I gamle dager brukte jeg Photoshop for grafiske skisser, Balsamiq for wireframes og Illustrator for ikoner. Sketch kom senere og er godt i bruk nå om dagen. For animerte og fancy prototyper bruker jeg Axure, for enkelt lenkede sider bruker jeg Marvel.
– Hvilke metoder for brukertesting har du jobbet med i Komplett Apotek-prosjektet?
– Vi testet reseptløsningen med Beta-testere som testet hjemmefra. Beta-testerne var spesielt utvalgte folk som fikk tilgang til testsiden via URL der man kunne bestilte på helt vanlig måte og gi tilbakemelding til produkteier.
En annen måte å teste på er Gerilja-brukertesting. Da man går ut på gata med papir skissene eller mobil/iPad og vi spør tilfeldige folk på hva de syns.
Lab-testing er formell testing med fastsatt manus og oppgaver, i et bestemt rom og analyse i etterkant. Vi tok opp skjerm på iPad for analyse med et verktøy som heter Wondershare, selve brukertesten var filmet med Quicktime. Hvis man vil ha flere observatører, så kan man streame til et annet rom eller dele URL-en som streamer skjerm og lyd.
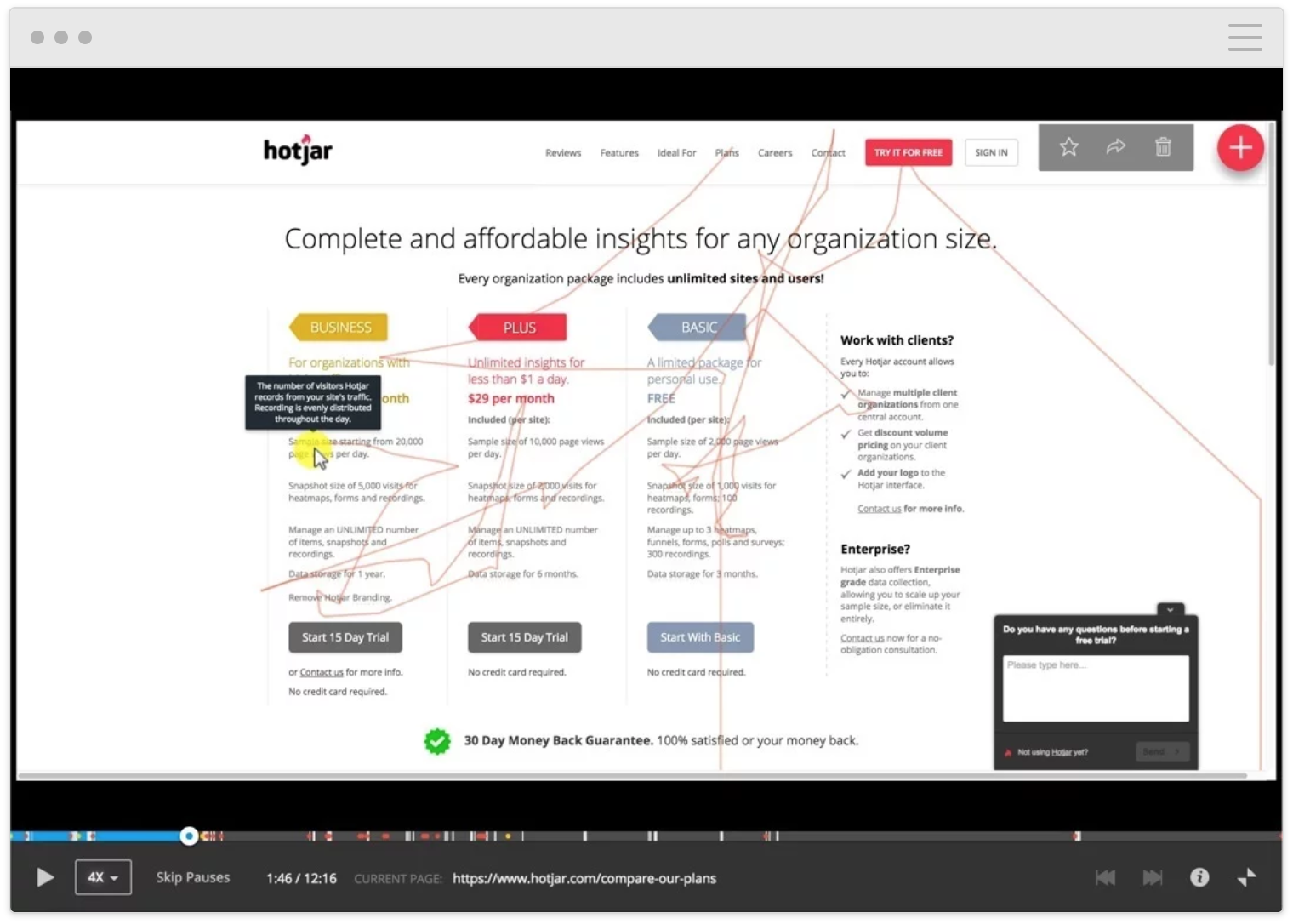
Hotjar er analyseverktøy for brukeradferd på web. Man kan ta opp brukerne mens de bruker nettstedet, og se hva de gjør uten at de vet det. Viktig å huske på: Utviklere må maskere feltene med sensitive data som kredittkortnummer i forkant av opptak i Hotjar.
Man kan sette markeringer på flyten og se hva 10.000 brukere klikker mest på: Klikker de på det du ønsker de skal klikke på? Scroller de på langs eller scroller de ned? Hvor faller folk av? For eksempel man kan sette opp målinger og måle hele flyten i en kjøpsprosess: Fra forside til produktside, videre til handlevogn, så til kasse og til bekreftelsesside. Som resultat får man en visualisering. Den kan for eksempel vise at 80 prosent av alle brukerne faller av på produktsiden. Da vet man at det er noe på produktside som gjør at brukere ikke går videre. Så kan man vurdere om og hvordan siden bør forbedres.
Det er gøy å teste og se om påstandene våre stemmer med det folk opplever og hva de gjør.

Akkurat nå har jeg gått ut av et prosjekt hos Norsk pasientskadeerstatning, som har en mer sårbar brukergruppe. Da har vi brukertestet på venner og bekjente, samt rekruttert brukere med god spredning fra Norstat. Det er en veldig fin måte å rekruttere brukere på om du ikke har brukergrupper lett tilgjengelig.
Jeg vil også anbefale flere å sjekke ut Abstract: et verktøy som gjør det lettere for designteam å jobbe sammen. Nesten som GitHub for designere. Det har vi akkurat tatt i bruk på prosjekt hos Entur og vi digger det.
Jeg håper at denne artikkelen ga deg oversikt over UX- hverdagen og inspirerte deg til å prøve nye brukertest-metoder!
Tekst: Darija Sapozenkova-Hauge. Bilder: Edin Ramicevic, Agnethe Heggelund og Hotjar. Artikkelen publiseres også i Typografiske Meddelelser (TgM) – et fagblad utgitt av Oslo grafiske fagforening. Takk til Eva-Lill Bekkevad for korrekturlesing.
